契机
在看别人的博客时发现个问题:
为什么有些网站的文章字数很短也在搜索引擎排名靠前?
之前看到统计数据说至少600-1000字才不会被搜索引擎惩罚的说法,
所以一直对自己网站秉承的极简解决方案有所担忧,结果一看别人比我还短,就产生了这一疑问。
搜了下提到了以下几条原因:
1. 满足了用户的搜索需求,提供有用的信息或解决方案。→并未满足
2. 提出了独特的内容或观点,能够吸引用户的注意和分享。→并非原创
3. 提供了良好的用户体验,例如加载速度快、界面友好等。→至少不慢
自然产生了以下疑问:
加载速度快?怎样才算快?我的网站算快吗?不算的话怎么变快?
搜索引擎是通过什么来判断这一点的呢?我能不能借用搜索引擎的判断法?
搜了下提到了以下几种方式:
1. PageSpeed Insights→需要魔法
2. Lighthouse→需要魔法→找到了不需要的方法
3. 爬虫记录→无法控制
Lighthouse是什么?
Lighthouse是一款网站性能检测工具(website auditing tool)。
Lighthouse在哪里?
从 Chrome 60 (July 25, 2017) 开始,Lighthouse就被集成进Chrome开发者工具里了。
所以对于极简主义者的幸事是,什么都无需下载,也无需任何魔法,就能在Chrome一键使用该工具了。
查看步骤
- 用Chrome打开要检测的网站
- F12
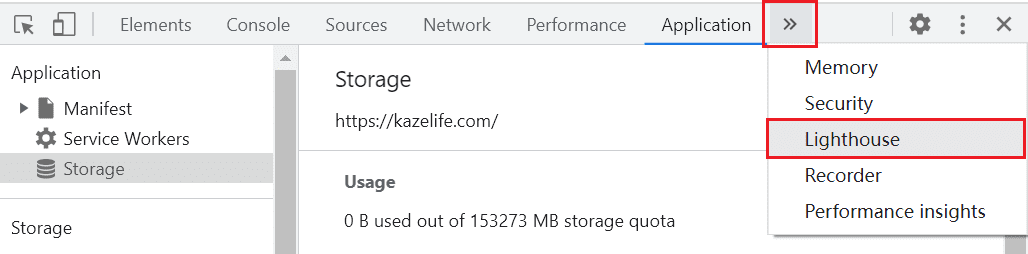
- 点右指双尖引号 » 展开更多
- 切换到Lighthouse标签

Lighthouse怎么用?
使用步骤
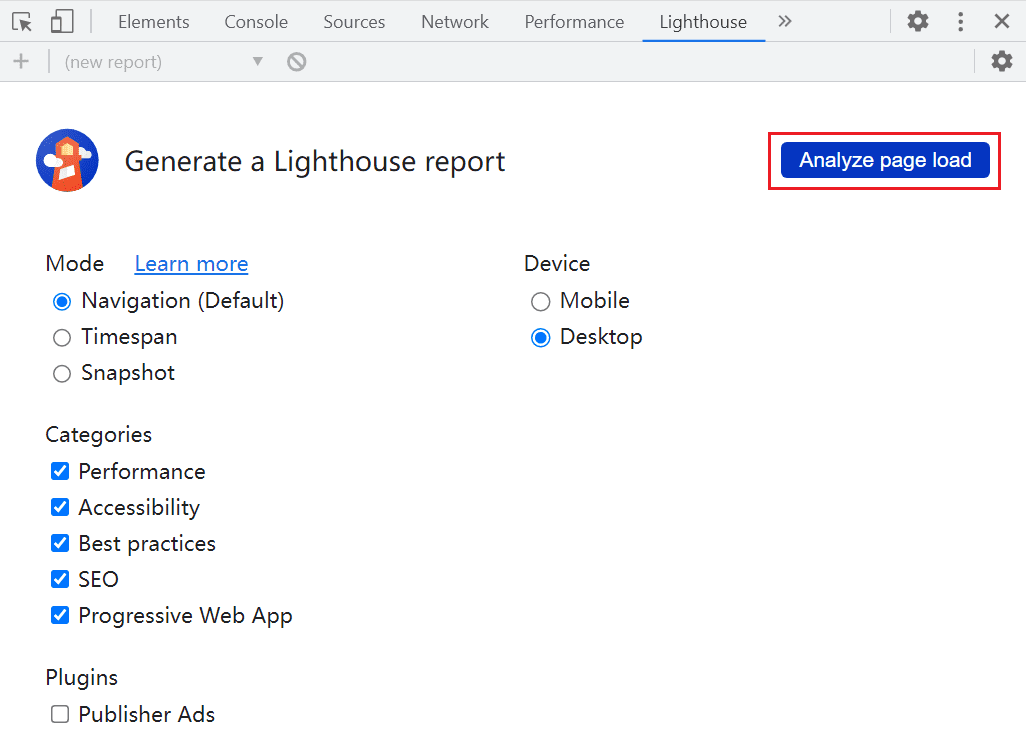
- 根据需求选择检测模式、设备和选项
- 点Analyze page load
- 等待进度条读完就能看到分析结果了

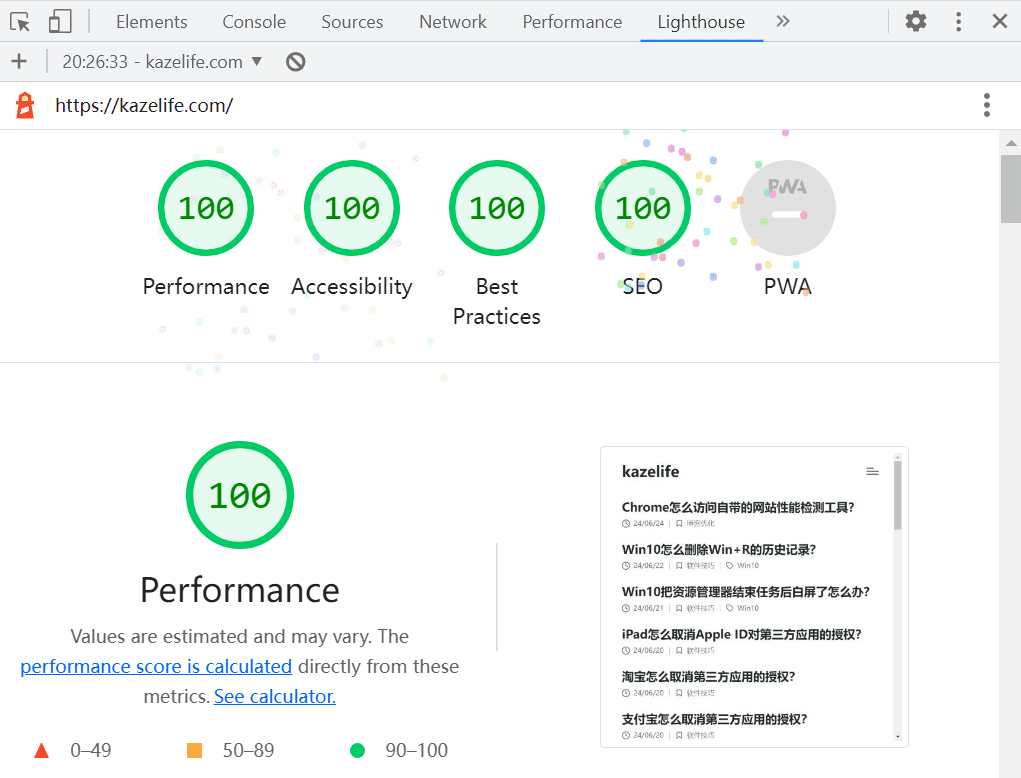
报告图示
不是很信呢,毕竟啥功夫都还没下怎么就都100了?
不过,暂时可以先把心放肚子里了,等会的更多了再多多优化下吧。

 2024-06-24
2024-06-24  2024-06-28
2024-06-28