工具选对,事半功倍
我试了好几种颜色对比度在线工具,这是最好用的了!没有之一!
太好用了!好用到忍不住写了篇文章来告诉大家!下面有请它登场:
Chrome DevTools
戳中我的点
- 不用下载什么软件,甚至都不用收藏什么网站!浏览器自带的
- 不用去记什么3、4.5、7的无障碍AA、AAA规定
- 不用手动复制自己的配色再粘贴到检测工具
- 不用一遍遍调试效果如何,可以即时预览调整后的效果
- 不用委屈自己用丑不拉几的配色,是在你的预设字体色上调整的
- 像我这种懒的,自动纠正就够用了,我是看不出跟调整前的区别
- 对于挑剔的人,自助选色也很方便,支持鼠标拖动和键盘上下键
- 太快了!一个Ctrl+Shift+C,什么对比度不够的烦恼都飞走了!
前提条件
- 电脑有安装Google Chrome
- 先决定下你喜欢的文字色和背景色的搭配
(怎么配色不在本文讨论范围之内)
自动纠正的方法步骤
- Ctrl+Shift+C 打开Chrome DevTools的Inspector
Google牌点读机,哪里不会点哪里
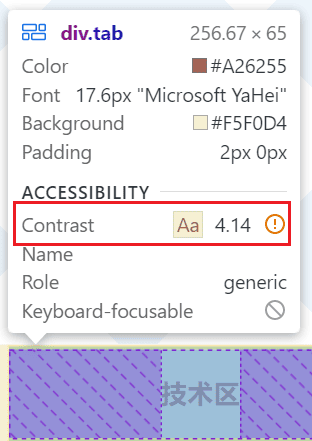
现在还不用点,鼠标移到哪就已经能在悬浮窗里看到对比度了
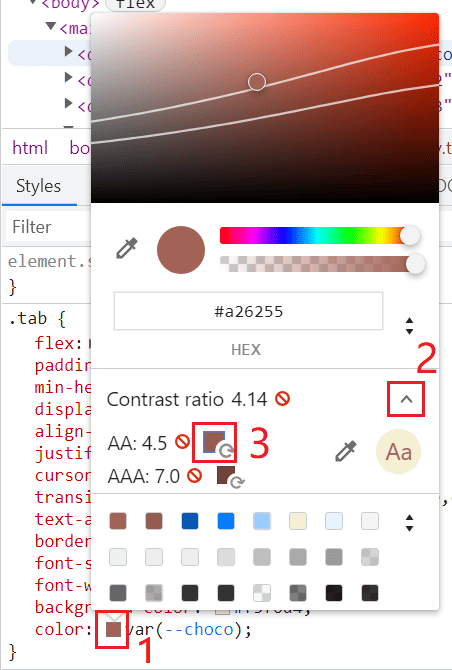
如果已经4.5以上了,那就最好了,如果没到就继续下一步- 单击目标区域,右侧会显示相关css,点开color后面的颜色小方块
- 可以在新窗口看到一行字比如Contrast Ratio 4.21,点下拉箭头

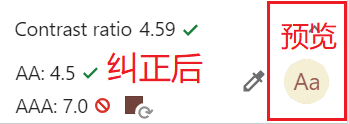
- 4.5还是7任你挑选,右侧还能即时预览效果,调整后效果图如下:

- 最后双击上面新颜色粘贴进相关css就可以了
注意:我试了下点background-color后面的颜色小方块是没这个功能的,要点color后面的
 2024-11-26
2024-11-26  2024-11-26
2024-11-26