写在前面
本文只涉及图示报错类型

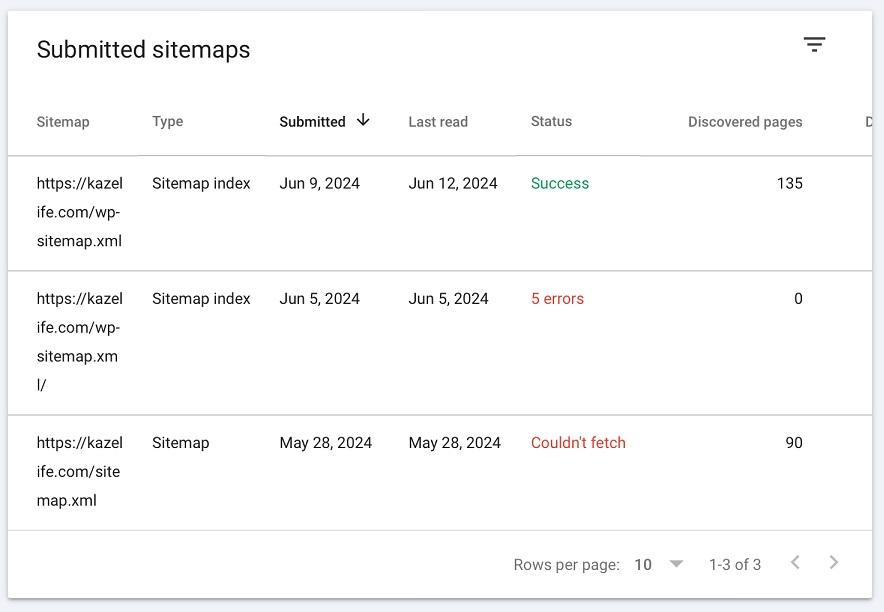
报错1:Couldn’t fetch
原因
https://kazelife.com/sitemap.xml不存在。
访问了下确实不存在,显示404,所以报错很正常。
解决
不用https://kazelife.com/sitemap.xml,用https://kazelife.com/wp-sitemap.xml
为什么我要用这方法?
因为省事,wp-sitemap.xml是WordPress自动生成的sitemap地址,
不需要任何手动操作和第三方生成插件就能实时更新,自动生成。
报错2:5 errors
我已经换成https://kazelife.com/wp-sitemap.xml了,怎么还报错呢?
原因
我的网站是使用staatic插件将本地WordPress动态网站静态化后部署的,插件的配置出了问题。
虽然能正常访问,本地链接前缀https://kazelife.com/也自动变成https://kazelife.com/了,
但是sitemap里并没有自动变成https://kazelife.com/,缺少了这一必要的部分导致的出错。
解决
- 打开Staatic Settings
- 切到Build标签
- 把默认的 / 改成 https://kazelife.com/
- 保存更改
- 重新静态化
- 如下图所示,此时访问https://kazelife.com/wp-sitemap.xml已补全了缺失的部分
- 提交到Google Search Console后也返回Success成功了,问题解决

补充说明
其他解决法1
放一个sitemap.xml到网站根目录(wordpress文件夹)里去。
为什么我不用这方法?
因为麻烦,还得手动写或者用工具生成,每次网站更新都得手动操作一遍累死个人。
其他解决法2
如果不想用WordPress内置的wp-sitemap,
也可以用带sitemap生成功能的第三方插件或工具,
此时sitemap的访问地址要根据实际情况来。
 2024-06-06
2024-06-06  2024-11-23
2024-11-23