契机
无论是【选项→作为 HTML 编辑】还是【选项→代码编辑器】都只会给我反馈令人窒息的:
此区块包含未预料的或无效的内容。
就只能一次次地放弃自己写HTML的心,一次次地妥协用现成的块。
今天想好好完善下about页面,做个timeline的呈现形式出来,
再次尝试了丢HTML进去,又看到了这句话,终于受不了了!
难道就真的没有办法了吗?!!
想想也不可能啊,一定只是我没找到而已,就又投入了找方法的征程中……
转机
找到了相关的官方文档:
Custom HTML – Documentation – WordPress.org
根据里面的操作视频,很明显,无论是通过按加号+,还是/custom,还是/html都能轻易添加。
可是为什么我一种方式都不行,块里面根本就没有这个custom HTML啊???
出路
继续搜关键词【no custom HTML block in WordPress】,出来篇:
Custom HTML Block Disappeared? | WordPress.org
赶紧点进去看看,没人给出提问者有效的回答,但好在提问者自己给了!(as always)
Turns out it was just hidden in the Gutenberg settings.
哦,我的老天爷啊,瞧瞧我之前做了什么?
我把用不上的区块都隐藏了呢,为了极简,然后完全忘了自己做过这件事……
重逢
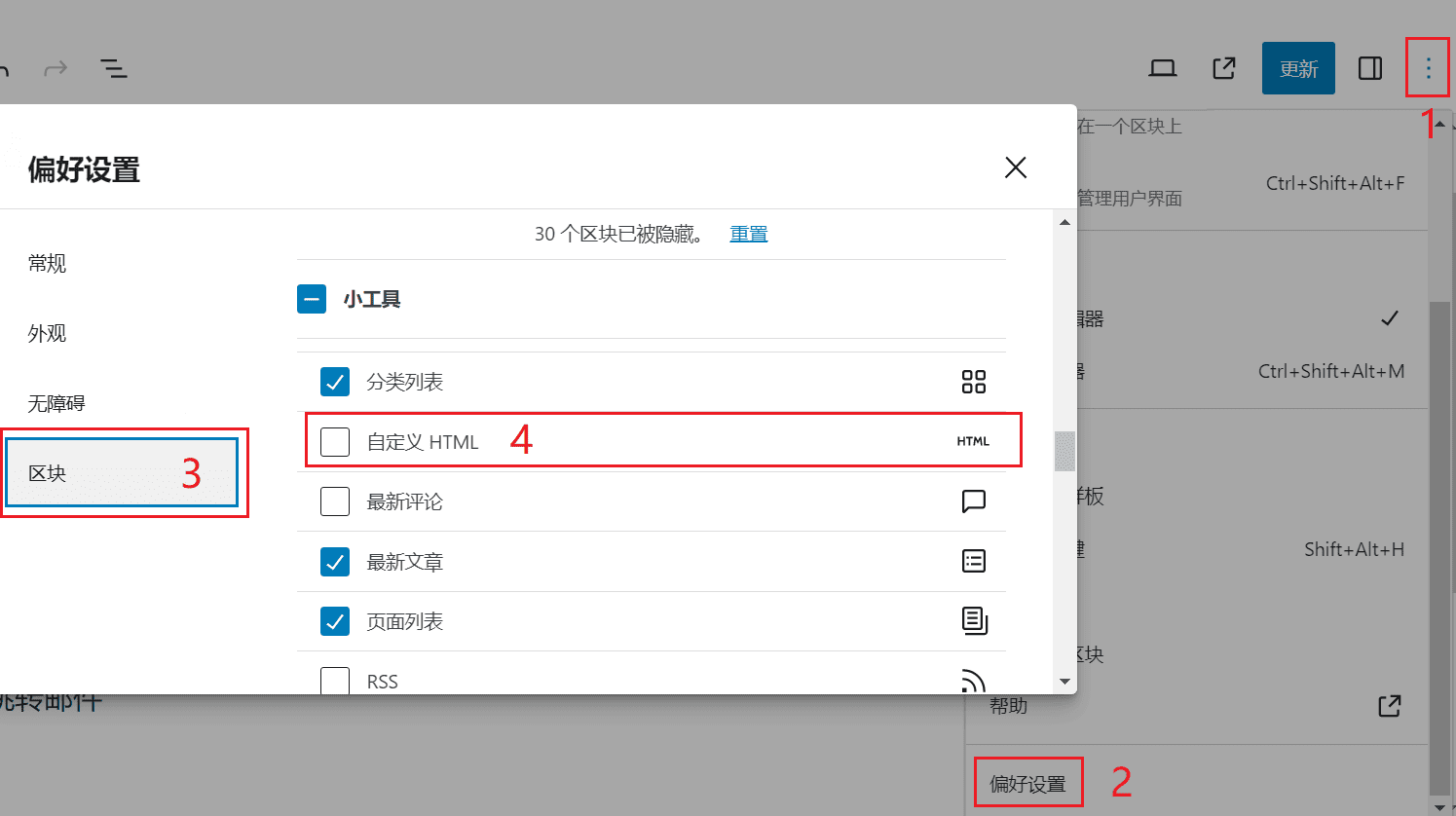
- 右上角竖的三点
- 滚到底,偏好设置
- 区块
- 勾选自定义 HTML

后记
真·没有问题就自己创造问题嘛……
虽然重逢很喜悦,但是完全就是自己作出来的,不免有些难受,有种白白折腾了自己那么久的气愤。
但并没有因此后悔当初做的选择:为了避免无效信息的干扰,隐藏了那些用不到的区块。
只是郁闷怎么会忘了的呢?
因为我是人,不完美的人,也不是记忆力超群的人,忘点做过的事怎么了!
这也是我开始记录的目的之一啊,为了能在失忆后重新从点滴记录中找回自己。
所以,比起纠结于自己怎么会忘了,拘泥于怎么避免忘了,不如把重心继续放在忘了之后怎么办上,
这才是我能为自己做到的最负责的事了,不责怪自己,不逼迫自己,允许自己犯错,不吝啬给自己耐心。
 2024-06-26
2024-06-26  2024-06-26
2024-06-26